网站变灰色兼容代码 可支持所有浏览器
一句css代码让你的网站变灰,包括图片,支持所有浏览器。一起悼念地震中逝去的生命!
一般在全国哀悼日,大地震的日子,清明节,我们都会让自己的网站全站灰色,以表示对逝者的悼念。那么下面分享几种方法
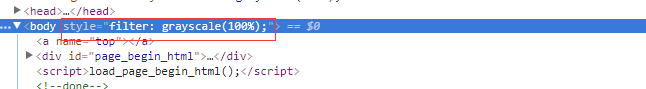
1、直接body中加入代码即可
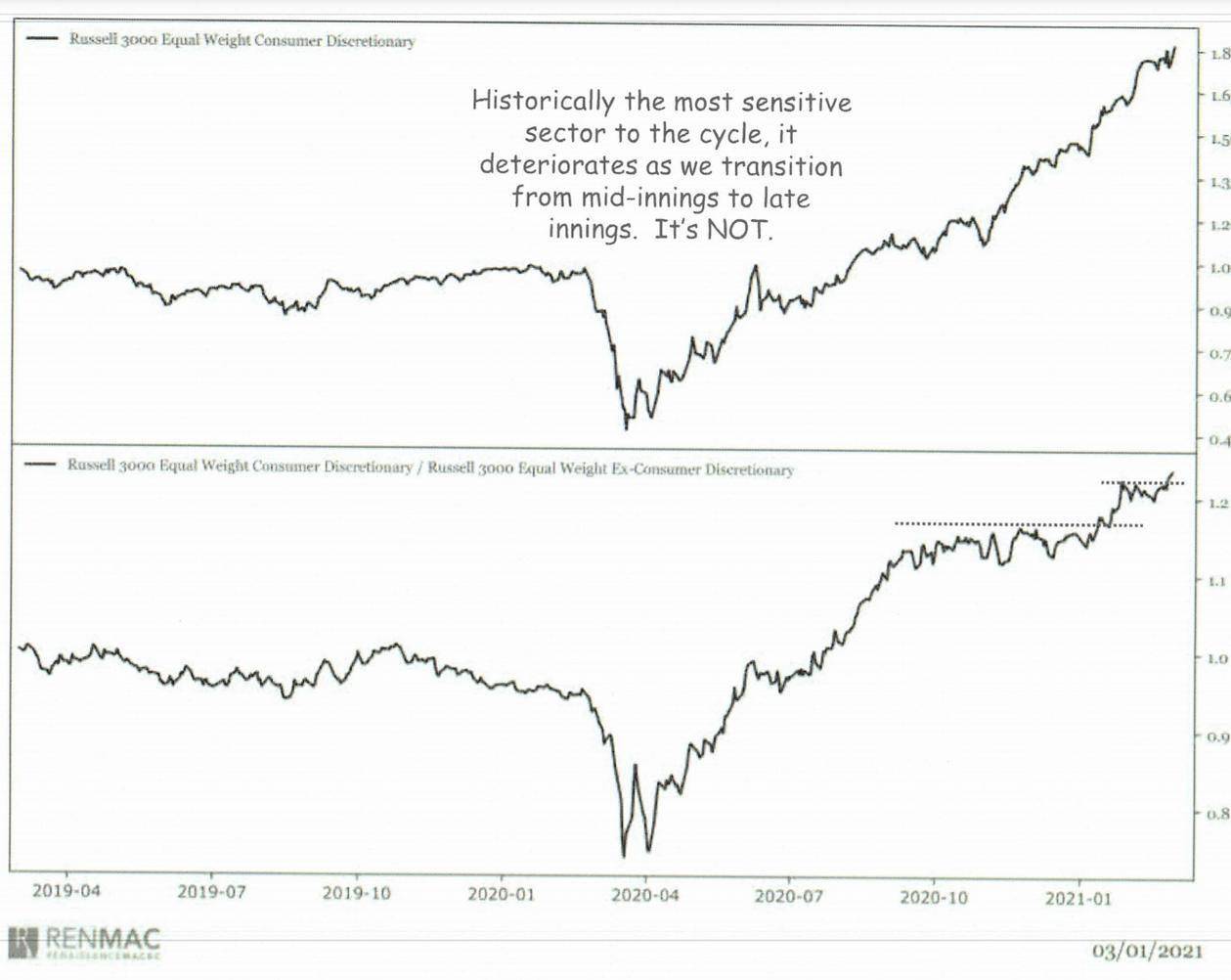
实现这种效果很简单,只需要一句css代码:filter: grayscale(100%);,将其放到body元素的样式里面就行了。我们自己实现的效果:

2、直接在调用的css样式文件中,这样不用改html代码。
直接上代码:
/*网站变灰*/
html {-webkit-filter: grayscale(100%);-moz-filter: grayscale(100%);-ms-filter: grayscale(100%);-o-filter: grayscale(100%);filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);_filter:none;}
或下载的代码,推荐上面的代码
复制代码
代码如下:
html{
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,undefined#grayscale");
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}
3、腾讯网的做法:
|
1 2 3 4 5 6 7 8 9 10 11 |
|
其他的一些方法:
1.网页黑白代码外部样式(写入*.css文件请用)
|
1 2 3 4 |
|
2.网页黑白代码内部样式(写入头部head标签里面)
|
1 2 3 4 5 6 7 |
|
3.网页黑白代码内联式(写入html标签,找到html)
就一句代码,脚本之家的小编收藏的,简单实用,希望能帮到大家。

 新闻 2021-03-19 13:46:00
新闻 2021-03-19 13:46:00 
 新闻 2021-03-19 13:44:36
新闻 2021-03-19 13:44:36 
 新闻 2021-03-19 13:35:53
新闻 2021-03-19 13:35:53 
 新闻 2021-03-19 10:41:42
新闻 2021-03-19 10:41:42 






 营业执照公示信息
营业执照公示信息
相关新闻